Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan Karşıya Geçme Oyunu hazırlayacağız. Bu etkinlik ile Scratch kullanım becerimizi biraz daha geliştireceğiz. Bu etkinlik ile Yön Tuşlarının kullanımının öğrenilmesi, Haber Salmak ve Haber geldiğinde ne yapılacağına dair bilgiler edinilmesi amaçlanmıştır.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde Karşıya Geçme Oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Bu oyunu yapmadan önce diğer https://ozgurseremet.com/category/scratch/ornek-scratch-projeleri/ adresinde bulunan diğer scratch etkinliklerini yapınız. Diğer etkinlikleri öğrendiğiniz zaman bu oyunu zorlanmadan yapabilirsiniz.
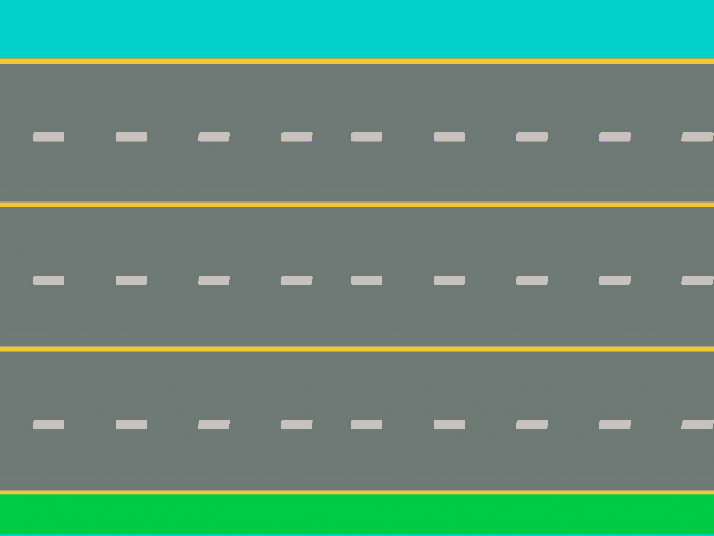
Scratch programını açtıktan sonra ilk olarak kullanacağımız zemin ve karakterleri eklemeliyiz. Bu etkinlikte Scratch zemine yol resmi ekleyeceğim. Arkaplan için kullanacağım resmi kendim çizeceğim. Bunun dışında scratch karakterleri içinde var olan kurbağa karakteri, ve araba karakterlerini ekleyeceğim.
Yol resmini çizmek vakit alacağından asıl önceliğimiz olan kod yazma önceliğimizi gölgelememesi sebebiyle ben oluşturduğum yol resmini aşağıya ekleyeceğim. Sizler direk bu resmi indirerek kodlamaya başlayabilirsiniz.

Kullanacağım yol resmi yukarıdaki gibidir. Üzerine sağ tıklayıp resmi farklı kaydet diyerek bilgisayarınıza kaydediniz. Dilerseniz sizde benzer şekilleri çizebilirsiniz.
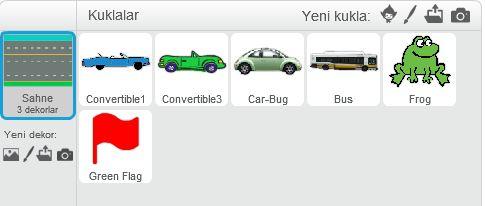
Karakterlerin eklenmiş hali aşağıdaki gibidir.

Yukarıda resimde eklediğim zemin ve kuklaları kullanacağım. Zemin resminde istediğiniz değişiklikleri yapabilir kendinize göre düzenleyebilirsiniz. Diğer karakterleri de kendinize göre ayarlayabilirsiniz. Ben birkaç araba, bir otobüs, kırmızı bayrak ve kurbağa karakteri ekledim.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Siz istediğiniz gibi dizayn edebilirsiniz. Ayrıca Zemin düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların zemin resimlerinde düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonun dizayn kısmını bitirdik. Bu etkinlikte asıl önemli olan kodlardır. Bu yüzden karakterlere gerekli kodları ekleyerek onları animasyona çevireceğiz. Hemen kodumuzu ekleyelim.
ARKAPLAN RESMİ KODLARI

kod açıklaması etkinlik yapıldıktan sonra eklenecektir.
EKLENEN ARABA KARAKTERLERİ KODLARI

kod açıklaması etkinlik yapıldıktan sonra eklenecektir.
KURBAĞA KARAKTERİ KODLARI

kod açıklaması etkinlik yapıldıktan sonra eklenecektir.
Kodları bulamazsanız renklere göre aradığınızda direk ulaşabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Abi ben bütün kodları yazdım. Fakat arabalar sadece yolun sonuna kadar gidiyor ve orada duruyor. sizinki gibi sürekli gidip gelmiyor. yardımcı olur musunuz?
ARABALAR gidince geri gelmiyor
ÖZGÜR ABİ KOD AÇIKLAMASI NEREDE BULAMDIM MAİLDEN ATARMISINIZ ACİLL!!!
Merhaba bunların hepsini scratch 3 ile videolu anlatım yapacağım en kısa sürede ekleyeceğim.
Abi çalıştırınca tüm arabalar birleşiyor karışıyor yani oynayamadım
Hepsinin başlangıç kodunu aynı yazmışsınız daha diklatli yazın başlangıçtaki mavi olarak x…. y…. konumuna git kodunda hepsini başlayacağı yerlere göre yazın. Yoksa birleşecektir.
Abi Malesef Bende BOOT Hatası Veriyo Ve Sonra Mavi Ekran Veriyor.Ama Sonra 10 sn sonra doğru oluyo nasıl yapcam
Sorunu anlayamadım maalesef hata resmini atarsanız yardımcı olmaya çalışırım.
OLMUYOR KURBAĞA HAREKET ETMİYOR
abi bu oyun olmayor
Bir yerlerde hata yapıyorsunuz olmuş hali yukarıda görünüyor zaten. Sizde olmayan yerleri yazarsanız yardımcı olmaya çalışırım.
Merhabalar. Dekor, araba kodlarının hepsini aynı ekrana mı yazacağım yoksa tek tek seçip kendi iekranlarına mı yazacağım acaba?
Teker teker seçip kendi ekranlarında yazmanız gerekiyor.
alan nasıl seçiyoruz
kodlar eksik bence. ama isteyen çok rahatlıkla tamamlayabilir
Aynen kurbağa hareket etmiyor.🐸
hocam peki anahtar kodlamak istiyorum nasıl yapabilirim anahtar havadan gelsin sepete girsin lütfen yardımcı olun
hocam gittim geri geldim geri gittim nasıl hocam
abi link atın hazır alalım
Hazır atarsak bir anlamı kalmaz uygulamanız gerekiyor. Yoksa direk yaptığım oyunları paylaşırdım herkes indirirdi.
Aynen doğru
BOZUK OLDU AMA HERŞEYİ AYNI YAPMIŞTIM
evet
mail atarsanız bir kontrol ederim. yada scratch sitesine yükleyip linkini atabilirsiniz.
TÜM ARABALARA AYNI KOORDİNATI VERİNCE TEK NOKTADAN YOLA ÇIKIYORLAR X=309 NOKTASINA KADAR GİTMEDEN KENARDA BEKLİYORLAR OYUN DURUYOR ARABALAR İLERLEMİYOR.
Arabaların başlangıç koordinatlarını değiştirmelisiniz. Hangi araba nereden başlayacak ise ona göre kodu düzeltmeniz gerekmekte. Ayrıca araç büyüklüğüne göre de dönüş değerini değiştirmelisiniz.
Uygulamayı yaptım ancak arabalar sürekli hareket etmiyorlar. sadece 1 geçiş yapıyor sonra tekrar başa dönmüyor. Bu hata nasıl düzeltebilir acaba?
Arabanın hareketi bittiğindeki x değerini bulup tekrar o konuma döndermeniz gerekmekte yoksa en sonda donar kalır.