Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan ELMA TOPLAYALIM oyunu hazırlayacağız. Bu etkinliğimizde hem görsel hazırlayıp hem bolca kod yazacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
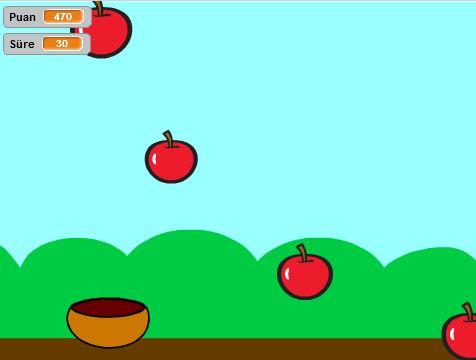
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde ELMA TOPLAYALIM oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
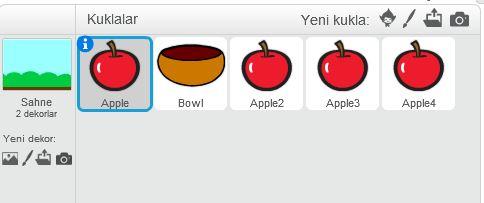
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçeceğim.

Arkaplan resmini rastgele seçtim siz istediğiniz arkaplan resmini kullanabilirsiniz. Oyunun adından da anlaşılacağı üzere elma ve toplamak için sepet karakterlerini ekledim. Biraz sonra kod ekleme yaparken sadece 1 elma için kod yazacağım diğerlerinin üzerine aynı kodları atacağım. Tüm karakterlere aynı kodları yazmama gerek yok.
Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ekleme yaptıktan sonra son hali aşağıdaki gibi oldu.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
ELMA KARAKTERİ KODLARI
Bunun için kuklalar bölümünden eklediğiniz ELMA karakterine tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Elma karakterine 2 ayrı blok halinde kod ekledim. Bu kod bloklarımdan birincisi elmanın aşağı doğru inmesini sağlarken ikinci blok sepete değdiği zaman yapılması gereken işlemleri yapmaktadır. Sırasıyla hangi kodu neden kullandığımıza değinelim.
Birinci kod bloğumda Yeşil Bayrak Tıklanınca isimli eklediğim kod sayesinde yeşil bayrak tıklanarak oyun başlayacak. RASTGELE KONUMA GİT kodu sayesinde elma rastgele bir alanda ortaya çıkacak. Bu durumda ekranın ortasında veya en altında da çıkabilir. O zaman elmayı yakalama olanağım olmaz. Bu yüzden hemen altına Y 180 OLSUN kodu ekliyorum. Hemen altına SÜREKLİ TEKRARLA kodu ekliyorum ve içerisine Y Yİ -5 ARTIR kodu ekliyorum. Yani Y değeri 180 den başlayacak 175,170,165…. diye gidecek. Ne zamana kadar gidecek Y değeri -170 olana kadar yani ekranın en altına kadar gidecek. En alta gelince ne olacak peki işte bu yüzden EĞER kodu içerisine yazdığım kodları ekleyerek işlemi yeniden başlatıyorum. Bu kod sayesinde elma oyun alanının üst kısmında bir yerden başlayıp aşağı doğru kayacak.
İkinci kod bloğumda ise sepetime değdiği zaman yapılması gerekenleri ekliyorum. Oyun başladığında sıfır puanım olacak. EĞER elma sepete değerse işitsel efekt olsun diye POP SESİ çıkmasını sağlıyorum. Puan değişkenimi 10 Puan artırıyorum ve elmanın tekrar yukarıdan gelmesi için diğer blokta eklediğim kodları ekliyorum.
Elma karakteriyle işimiz bitti sıra geldi sepet karakterinin kodlarına.
SEPET KARAKTERİ KODLARI

Burada yine iki blok halinde kodlarımı ekledim. Birinci kod bloğum tamamen oyunun bir sonu olması için tasarlandı. Bu bölümü eklememiş olsanız bile oyun çalışacaktır. Burada 1. kod bloğunda süre isimli değişkenim 0 dan başlayacak ve her saniye 1 artacak. 30 saniye dolduğunda ise “Süre Bitti. ………. Puan toplayabildiniz.” diyecek. Sonra tüm blokları durduracak.
Eğer bu bloğu koymasaydım oyunu oynayan kişi biraz elma topladıktan sonra sıkılıp oyundan çıkacaktı. Ama 30 saniyede ne kadar toplayabildiğine bakacak ve puanını artırabilmek için tekrar oynayacak. Artık oyunlarımız geliştiğine göre kullanıcı gözünden oyunlara bakarak tasarlama yapmamız gerekmekte.
İkinci eklediğim blok ise sepeti sağa ve sola kaydırarak elmaların toplanabilmesi için eklenmiştir. Daha önceki etkinliklerimizde bol bol yaptığımızdan fazla üzerinde durmuyorum.
Oyun içinde değişen değerlerimiz SÜRE ve PUAN olacaktır. Bu yüzden iki projeye başlamadan önce iki değişken oluşturmamız gerekiyor. Oluşturmak için önce VERİ blokları altında bulunan BİR DEĞİŞKEN OLUŞTUR butonuna basarak bir değişken oluşturmamız gerekiyor.
Son olarak oyuna dilediğiniz kadar elma ekleyebilirsiniz. Bunun için elma karakteri üzerine sağ tıklayarak KOPYASINI OLUŞTUR diyerek çoğaltıyorum.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Ahmet Kerem YEŞİLBAŞ’ın yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Sayın hocam merhaba scracth anlatırken oyunlarınızdan yararlanıyorum. Çok teşekkür ederim. Elma toplama oyununda şöyle bir sıkıntı oldu süre bitti şukadar puan topladınız yazınca elmaya değince puan artıyor. Hepsi durdur u yukarı alınca da sürekli puan mesajı veiyor bu sıkıntıyı nasıl çözbeiliriz.Yani şukadar puan kazandınız dedikten sonra puan göstergesinin artmaması lazım ama artıyor.
Tamamını durdurmak gerekiyor hocam kod bloklarının. Güncelleme yaparken dikkate alacağım.
Hocam iyi günler ben bu mantıklı yukarıdan yazılar düşmesini istiyorum fakat her defasında düşen yazıların degistirmek istiyorum yani ayni yazı 2 kere düşmemeli bunu nasıl yapabilirim bilginiz var mı acaba
Hocam uzun yoldan yapılabilir bir liste oluşturursunuz her seferinde listenin rastgele bir elemanını çeker kostüm olarak onu seçer ve düşer aşağıya düşüş ardından listeden o elemanı çıkarmak gerekiyor. Kodlarla uğraşarak yapılabilir.
Hocam elmalar aşağı düşmüyor 🙁 Neden düşmüyor 30 dakikamı buna mı harcadım ben?
Öğretmenim kase yerinden oynamıyor 😰
Online yaptıysanız link atın bakalım hemen.
çok teşekkürler. ben bir tane bonus yaptım hızı çok fazla o yüzden puanı da fazla. ( puanı 15) bir tane de zehirli yaptım puanı 5 azaltıyor. çok güzel oldu. :D:D:D
direkt 700 puan 🙂
Hocam en son hepsini durdur diyoruzya bu sefer oyunu başlatınca çalışmıyo nasıl düzeltebilirim acaba yardım edermisiniz
Tekrar başlatmak için yeşil bayrağa basmanız gerekmekte. Oyunu başlangıç olarak bu şekilde kurguladık. Siz geliştirme yapabilirsiniz. Süre bittikten sonra bir kukla çıkarıp Tekrar oyna seçeneği sunarsınız. O tıklanınca haber sal kodunu kullanarak tekrar başlatabilirsiniz.
Hocam çok teşekkürler.
hocam benim elmalar kase ye doğru değil ters yöne doğru gidiyor(kasaye doğru düşmüyor)
acil yardımcı olun bugün oyunu teslim edeceğim
y -5 artır diyor onun başındaki eksi işaretini unutmayın düzelir.
Hocam benim elma kaseye deyince puan vermiyor 3.0 da yaptım ben
Değdimi kodunda kasenin ismini seçtiğinizden emin olun. Yada oyun başında puanı sıfır yaptığınız kodun yeri önemli eğer sürekli tekrarla içine attıysanız puan artışını engelliyor olabilir. Scratch 3 te yaptıysanız eğer sitesine yükleyip linkini atın ben inceleyip hatalarınızı söyleyebilirim.
hocam dediklerinizin aynısını yaptım ama elmalar düşmüyor acil cevap verermisiniz oyunu bugün teslim etmem gerekiyor
Merhaba elma düşmüyorsa eğer kodda hatanız var demektir aşağı resim ekliyorum oradaki -170 rakamına dikkat ederek kodlarınızı yeniden oluşturun. Unutmayın 170 değil (eksi) -170 olacak
elma tolamanın 2. levelinide yaparmısını
Henüz gelmedik oraya 1 -2 hafta içinde kursta yapmış olacağız o zaman söylerim arkadaşlara yaparlar onuda ekleriz.
projenin ham dosyasını gönderebilirmisiniz.
Yorum atarken girdiğiniz e-posta adresine ilgili proje gönderilmiştir. Not: Projeleri harici diskte değil scratch sunucusunda tutmaktayım. Scratch 3.0 sürümüne güncellenmesiyle birlikte proje uzantıları da sb3 olmuştur. Eski versiyonlarda çalışmayabilir. Güncel sürümü indirip kurarsanız veya online site üzerinden çalışırsanız dosyayı çalıştırabilirsiniz.
İyi Çalışmalar dilerim.
bozuk bu! hiç güzel değil x(
Kontrol ettim hata yok gözüküyor örnek olması açısından paylaşılmış bu etkinlik. Bu etkinlik ile kodları öğrenip daha güzellerini yapmanız amaçlanmış zaten fazla bir şey beklemeyin o yüzden.
öğretmenim süre bitti dedikten sonra 2 saniye kadar devam ediyor