Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan ÇEMBER ÇİZDİRME animasyonu hazırlayacağız. Bu etkinlikte öğrencilerimize Scratch Programında daha önce CODE.ORG etkinlikleri yaparken sanatçı bölümünde bol bol yaptığımız çember çizdirme animasyonu hazırlayacağız. Daha önceki etkinliklerimizde kare ve üçgen çizimi yapmıştık. Çember çizimi yaparak çizim işlemlerini sona erdireceğiz.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz. Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde ÇEMBER ÇİZDİRME animasyonunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu animasyonda şekil çizdireceğimiz için arka plan temasında resim kullanmak pek mantıklı olmayacaktır. Bu yüzden beyaz zemin veya düz renkler içeren bir arka plan seçmekte fayda var. Karakter olarak ise Scratch kuklalarından rastgele bir kukla seçeceğim. Sizlerde istediğiniz kuklayı seçebilirsiniz.

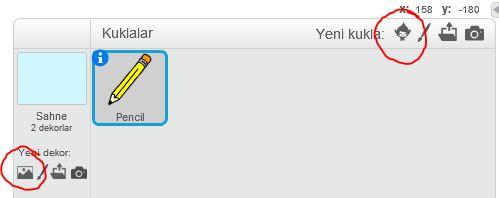
Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak istediğimiz kuklayı animasyonumuza ekleyelim.

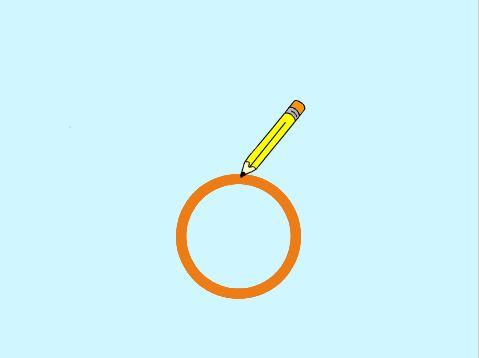
Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Program ilk açıldığında gelen KEDİ karakterini ise yukarıdaki resimde verdiğim araçlardan 2. olanı yani makas işaretli olanı seçip kedi üzerine tıklayarak silebilirsiniz. Diğer bir seçenek ise kedi üzerinde sağ tıkladıktan sonra sil butonuna basmanız.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
Bunun için kuklalar bölümünden eklediğim kuklaya tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Yukarıda gördüğünüz gibi kodları ekleyerek animasyonu oluşturabilirsiniz. Burada Code.org etkinliklerinden farklı olarak piksel yerine adım kodu kullanılmaktadır. Yani çember çizerken üçgen ve kare gibi olmadığından 1 adım git kullanacağız.
Dönüşlerini ise 1 derece dön kodu ekleyerek oluşturduk. Tekrarla sayısına ise 360 yazarak çemberi tamamlamış olduk.
Kalemi bastır kodunu ise arkasında iz bırakıp kare şeklini ortaya çıkarabilmek için kullandık.
Kalem kalınlığını 10 yaparak daha görünür hale getirmeye çalıştık. Dilerseniz kalınlığı artırıp azaltabilirsiniz.
Öğrencilerden temizle kodunu neden kullandığımız hakkında bolca gelmiştir. Burada bu kodu kullanma amacımız daha önce çizilen şekli her yeni başladığında silerek temiz bir sayfada çizim yapılmasını sağlamaktır.
x=0 y=0 noktasına git kodunu ise animasyon her açıldığında karakterimizin çemberi tam orta noktaya çizmesi amaçlanmıştır.
1 saniye bekle kodlarını bu sefer eklemedik. Çember çizimi zaten uzun süreceği için birde saniye beklemek istemedik.
Siz kendi animasyonunuzda farklı karakterler kullanabilir. Çemberin kenar boyutlarını, çizginin kalınlığını, çizgi rengini istediğiniz gibi ayarlayabilirsiniz.
Ayrıca eklenen kodların hangi başlıkta olduğunu bulamazsanız renklerine bakarak daha kolay bulabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Kadir Asaf DOĞAN’ın yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım. Faydalı olması dileğiyle.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Hocam çemberin büyüklüğünü nasıl artırabiliriz.1 derece git 1 derece dön yerine 2 git 2 dön 180 tekrarla desek de çember çiziyor ama hep aynı büyüklükte çiizyor kalınlığı değiştirilebiliyor sadece. biz daha büyük çember çizmek istersek nasıl yapabiliriz
kalemin ucuyla çizmesini nasıl sağladınız? ikinci örnekteki gibi kalemin orta bölümü ile çiziliyor gibi görünüyor.
karakteri düzenleme bölümünden merkezini değiştirmeniz gerekiyor.
kılık merkezini belirle,
Merhaba önce değişiklik yapacağınız kuklayı seçin. Daha sonra kılıklar bölümüne girin ve üst tarafta kılık merkezini belirle var aşağıya resim olarak ekledim. ona basarsanız bir artı işareti çıkacak o artı işaretinin kesişim noktası kılık merkezimiz oluyor kaydırabilirsiniz istediğiniz gibi. Resim aşağıda linktedir.
http://prntscr.com/mu99x1