Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak dördüncü etkinliğimiz olan Kare Çizdirelim animasyonu hazırlayacağız. Bu etkinlikte öğrencilerimize Scratch Programında daha önce CODE.ORG etkinlikleri yaparken sanatçı bölümünde bol bol yaptığımız kare çizdirme animasyonu hazırlayacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz. Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde KARE ÇİZDİRME animasyonunu hazırlayabilirsiniz.
SCRATCH 3 İLE YAPILIŞI VİDEO ANLATIM
Scratch 3.0 yani son sürümü kullanılarak etkinliğin yapılış adımlarını aşağıya video olarak ekliyorum. Ahmet hocamıza teşekkür ederiz.
SCRATCH 2 İLE YAPILIŞI RESİMLİ ANLATIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu animasyonda şekil çizdireceğimiz için arka plan temasında resim kullanmak pek mantıklı olmayacaktır. Bu yüzden beyaz zemin veya düz renkler içeren bir arka plan seçmekte fayda var. Karakter olarak ise Scratch kuklalarından rastgele bir kukla seçeceğim. Sizlerde istediğiniz kuklayı seçebilirsiniz.

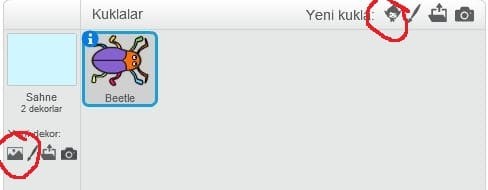
Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak istediğimiz kuklayı animasyonumuza ekleyelim.

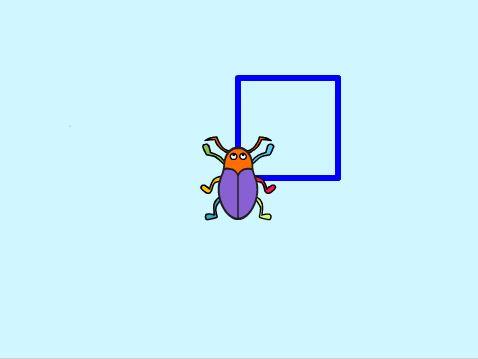
Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Program ilk açıldığında gelen KEDİ karakterini ise yukarıdaki resimde verdiğim araçlardan 2. olanı yani makas işaretli olanı seçip kedi üzerine tıklayarak silebilirsiniz. Diğer bir seçenek ise kedi üzerinde sağ tıkladıktan sonra sil butonuna basmanız.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
Bunun için kuklalar bölümünden eklediğim kuklaya tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Yukarıda gördüğünüz gibi kodları ekleyerek animasyonu oluşturabilirsiniz. Burada Code.org etkinliklerinden farklı olarak piksel yerine adım kodu kullanılmaktadır. Yani karenin kenarlarını 100 adım git kodu ekleyerek oluşturuyoruz. Dönüşlerini ise 90 derece dön kodu ekleyerek oluşturduk. Kalemi bastır kodunu ise arkasında iz bırakıp kare şeklini ortaya çıkarabilmek için kullandık. Kalem kalınlığını 5 yaparak daha görünür hale getirmeye çalıştık.
Öğrencilerden temizle kodunu neden kullandığımız hakkında bolca gelmiştir. Burada bu kodu kullanma amacımız daha önce çizilen şekli her yeni başladığında silerek temiz bir sayfada çizim yapılmasını sağlamaktır.
x=0 y=0 noktasına git kodunu ise animasyon her açıldığında karakterimizin tam orta noktaya gelerek çizgi çizmeye başlamasını sağlamak için kullandık.
1 saniye bekle kodlarını ise çizilen karenin nasıl çizildiğini görüntüleyebilmek için kullandık.
Siz kendi animasyonunuzda farklı karakterler kullanabilir. Karenin kenar boyutlarını, çizginin kalınlığını, çizgi rengini istediğiniz gibi ayarlayabilirsiniz.
Ayrıca eklenen kodların hangi başlıkta olduğunu bulamazsanız renklerine bakarak daha kolay bulabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece iki proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Emir Afşar’ın yaptığı animasyondur.
Ekrem DÜLEK’in yaptığı animasyondur.
Bu etkinlik öğrencilerimizin Scratch programını dördüncü kez kullandığı etkinliktir. Bu yüzden giriş etkinlikleri olarak düşünülmesi faydalı olacaktır. İlerleyen dönemlerde çok daha güzel etkinlikler paylaşacağız.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım. Faydalı olması dileğiyle.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.
Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlamaalanında kendinizi geliştirebilirsiniz.

Merhabalar. Scratch dersleri ile ilgili paylaştığınız videolarım için teşekkür ediyorum sevgili Özgür öğretmenim. Umarım bir nebze faydam oluyordur benim de herkese.
Mikrofon Önünde Kamera Ardında youtube kanalımda yeni ders videolarına devam ediyorum. Görüşmek dileğiyle. (Ahmet UZUNBEYCAN)