Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan YAKALAYAMAZSIN oyunu hazırlayacağız. Bu etkinlik ile Scratch kullanım becerimizi biraz daha geliştireceğiz.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde YAKALAYAMAZSIN oyununu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçeceğim.

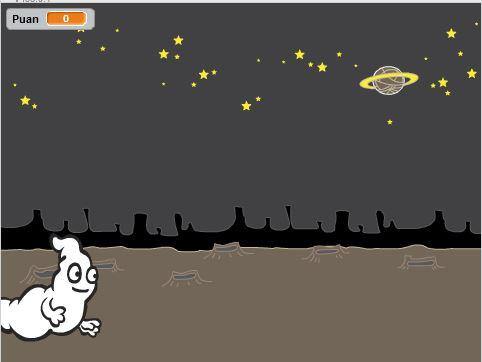
Arkaplan resmini rastgele seçtim siz istediğiniz arkaplan resmini kullanabilirsiniz. Oyunun ismi ile alakalı olsun diye hayalet karakterini ekledim.
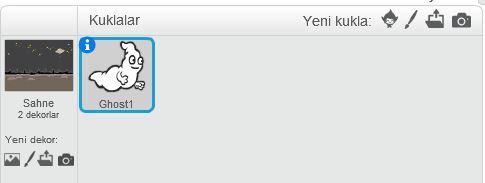
Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ekleme yaptıktan sonra son hali aşağıdaki gibi oldu.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Çok önemli değil aslında çünkü hayaletimiz sürekli yer değiştirecek. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
HAYALET KARAKTERİ KODLARI
Bunun için kuklalar bölümünden eklediğiniz HAYALET karakterine tıklıyorum ve onu seçili hale getiriyorum. Arkaplan seçili iken bu kodları yazamazsınız. Bende neden bu kodlar çıkmıyor diye düşünmeyin önce karakteri seçin. Seçtikten sonra sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Hayalet karakterine iki ayrı blok ekleyeceğim. Birinci blokta hayaletimin gizlenip tekrar görünmesini sağlarken. İkinci kod bloğum sayesinde hayalet yakalandığında oyun puanını artırıp beni yakaladın demesini sağlayacağım.
Birinci kod bloğumuzu eklemeden önce oyun puanı tutacağım için VERİ kodları bloğu altında bulunan kodlar arasından BİR DEĞİŞKEN OLUŞTUR butonuna basarak PUAN isimli bir değişken oluşturuyorum. Ardından ilk kodum olan YEŞİL BAYRAK TIKLANDIĞINDA kodunu atıp altına hemen PUAN SIFIR OLSUN kodunu atıyorum. Bu kod sayesinde oyun her açıldığında puan sıfırdan başlayacak.
Kodlarımın hemen altına SÜREKLİ TEKRARLA kodu atıyorum ki oyun sonuna kadar içine yazdığım işlemler devam etsin. Sürekli tekrarla kodu içerisine RASTGELE KONUMA GİT kodunu atıyorum. Hemen altına GİZLEN kodu ekliyorum gittiği yerde bu sayede gözükmüyor. Onun altına ise 1 SANİYE BEKLE kodu atmıştım fakat 1 SANİYE SABİT OLUNCA oyunu oynayan kişi hazır oluyor. Ne zaman görüneceği belli olmasın diye 1 İLE 4 ARASINDA rast gele belli olacak bir sürede gösterilecek. Bu sayede ne zaman görüneceği belli olmayacak.
Hayalet karakterime sürekli gizlenip tekrar görünmesi için gerekli kodları ekledim. Oyunu oynayan kişi hayaleti görününce yakalarsa eğer yapılması gereken işlemler için ikinci kod bloğumu oluşturdum.
Bu bloğun başına yeşil bayrak tıklanınca değilde BU KUKLA TIKLANINCA kodunu ekliyorum. Oyunu oynayan kişi kukla görününce eğer üzerine tıklarsa işitsel efekt vermek için POP SESİ çıkardım. Puan değişkenimi 10 puan artırdım ve BENİ YAKALADIN yazısının gösterilmesini sağladım.
Kodlar resimde görüldüğü gibidir. Eğer yerlerini bulamazsanız renklerine bakarak bulmanız daha kolay olacaktır.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
SİZİN YAPTIKLARINIZ
Elif Naz KÜTÜKDE’nin yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

AMA KODLARI GÖSTERMİYORSUNUZ SİZ TAM BİR BECERİKSİZSİNİZ
Sayfanın altına bakarsanız kodları görebilirsiniz.