Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan PAPAĞANI UÇURALIM animasyonu hazırlayacağız. En son etkinliğimizde bolca kod kullanmıştık. Detaylı kodlara girince işin rengi değişti ve biraz daha pratik yapmamız gerektiğine karar verdim. Bu yüzden bu etkinliği hazırladık.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz. Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde PAPAĞANI UÇURALIM animasyonunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Scratch kuklaları içerisinde bulunan kuklalardan rastgele seçim yaparak ekleme yapacağım. Siz kendi istediğiniz kuklayı eklemelisiniz.

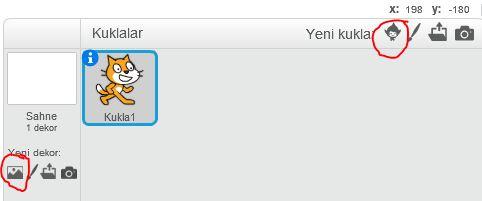
Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak animasyonda kullanmak istediğiniz kuklayı ekleyin. Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ben rastgele bir manzara resmi ve uçurmak için papağan karakteri ekleyeceğim.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır. Papağan karakterinden daha fazla yaratmak isterseniz 1. aracı kullanarak kopyasını oluşturabilirsiniz.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karakterlere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
Bunun için kuklalar bölümünden eklediğiniz karaktere tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Daha anlaşılır olabilmesi için kodlarımı iki ayrı alanda oluşturdum. İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
Birinci kod dizininde papağanımızın sürekli 5 adım gitmesi için gerekli kodları ekledik. Burada bulunan kenara geldiysen sek kodu sayesinde papağanımız ekran dışına çıkmadan sürekli pencere içinde dönecektir.
Kullanım şekli sağa sola dönebilsin kodunu ise papağan dönüşlerinde baş aşağı uçmasın diye yaptık. Kodu eklemeden deneme yaptığınızda niçin kullandığımızı çok daha iyi anlayacaksınız.
Bu kodlar papağanı hareket ettirmek için yeterli fakat sadece hareket etmesi uçurabildiğimiz anlamına gelmiyor. Daha güzel bir görüntü oluşturabilmek için kanatlarını çırpma efekti eklemeliyiz. Bunun için ikinci kod dizini ekliyorum.
Papağanımızın iki adet kılığı bulunmakta PARROT-A ve PARROT-B. Bu kılıklar arasında sürekli geçiş yapmasını istiyorum. Geçişleri gözle görebilmem için ise aralarına 0.5 saniye bekle ekliyorum. Aslında sonraki kılık kodunu ekleyebilirdim ama kukla kılıklarının nerede olduğunu gösterebilmek ve aşinalık oluşturabilmek için bu kodları kullandım.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik http://www.kesfetprojesi.org/kodlama/ adresine bulunan Scratch etkinliklerinden faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Safa SEZER’in yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım. Faydalı olması dileğiyle.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Kuklanın şekli sağa sola dönebilsin i sürekli bloğunun içinde kullanmaya gerek yok hocam. Bir kez kullanmamız yeterli oluyor.
Aynen bir kere kullanıp kaldırsak bile çalışıyor bildiğim kadarıyla. Eskiden info içinden yapıyorduk bu yol kısayol gibi oldu kod olarak bilsinler istiyorum hocam.