Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak üçüncü etkinliğimiz olan SCRATCH TANIŞMA animasyonu hazırlayacağız. Bu etkinlikte öğrencilerimize Scratch Programınına dışarıdan karakter ekleme ve eklediğimiz karakterleri birbirinin sözlerini kesmeyecek şekilde diyalog kurmalarını sağlamaya çalışacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz. Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da http://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde TANIŞMA animasyonunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Ben animasyonda kendi Tom ve Jerry karakterlerini kullanmak istediğim için bu karakterleri ekleyeceğim ekliyorum. Siz kendi istediğiniz karakterleri eklemelisiniz.
Ekleyeceğimiz karakterler TOM ve JERRY Scratch programının kuklaları arasında yer almadığından bu kuklaları internetten indirip ekleme yapacağız. Burada dikkat etmemiz gereken bir nokta var. Kullanacağımız kuklaların resimlerini internetten indirirken arka planı olmamasına özen göstereceğiz. Eğer arka planı olan bir kukla resmi indirirsek kuklanın etrafında beyaz bir alan oluşacaktır ki bu durum animasyonun kalitesini aşağı çekecektir. Bu yüzden Google aracılığıyla arama yaparken tom.png kelimesini kullanarak arama yapacağım. Karşıma çıkan resimlerin üzerine tıkladıktan sonra arka planı olmayanlar arasından seçim yapacağım.

Örneğin yukarıdaki resmi kullanamam çünkü arkaplanı beyaz olduğundan animasyonumda arkaplanı kapatacak ve kötü bir görüntü oluşacaktır.

Bu yukarıdaki resimdeki gibi arkaplanı olmayan bir resim bulursam eğer program içerisindeki sahnemi gölgelemeyecektir.
Ne demek istediğimi deneme yanılma yaparak öğrenirsiniz nasılsa. Arka planı şeffaf olan resimlere daha kolay ulaşabilmek için karakter ismi sonuna .png yazarak arama yaparsanız daha kolay ulaşabilirsiniz. Örneğin tom.png, jerry.png, süpermen.png, steve.png gibi.

Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak masa üstüne indirdiğiniz kuklaları animasyonumuza ekleyelim.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Program ilk açıldığında gelen KEDİ karakterini ise yukarıdaki resimde verdiğim araçlardan 2. olanı yani makas işaretli olanı seçip kedi üzerine tıklayarak silebilirsiniz. Diğer bir seçenek ise kedi üzerinde sağ tıkladıktan sonra sil butonuna basmanız.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karakterlere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
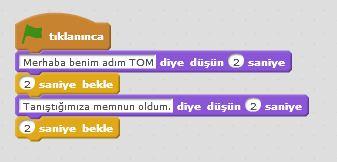
Bunun için kuklalar bölümünden eklediğiniz TOM kuklasına tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

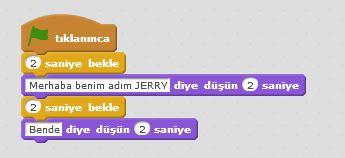
Birinci karakterimize eklediğimiz kodlar bittiğine göre ikinci karakterimiz olan JERRY karakterine kod eklemeye başlayabiliriz.

Yukarıda gördüğünüz kodları ekledikten sonra saniyeleri ve konuşmaları kendi planlamanıza göre ayarlamanız gerekmektedir. Ayrıca eklenen kodların hangi başlıkta olduğunu bulamazsanız renklerine bakarak daha kolay bulabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece iki proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Batuhan KUZU’nun yaptığı animasyondur.
Salih Ege ÇINAR’ın yaptığı animasyondur.
Bu etkinlik öğrencilerimizin Scratch programını üçüncü kez kullandığı etkinliktir. Bu yüzden giriş etkinlikleri olarak düşünülmesi faydalı olacaktır. İlerleyen dönemlerde çok daha güzel etkinlikler paylaşacağız.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım. Faydalı olması dileğiyle.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Merhaba Hocam png olarak aratıp arka planı olmayan resimleri bilgisayarıma kaydediyorum scratch de kuklayı yüklediğimde arka plan yine de kare kare arkada çıkıyor neden olabilir
Resimleri google de arattığınızda arkaplanı beyaz görünsün. Daha sonra üzerine tıkladığınızda eğer resmin arkaplaı kaybolup kare kare oluyorsa onları kullanabilirsiniz.
çok güzel dostum