Merhaba Arkadaşlar, Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan KOORDİNAT DÜZLEMİNİ ÖĞRENELİM animasyonu hazırlayacağız. Bu etkinlik ile Scratch kullanım becerimizi biraz daha geliştireceğiz. Bu animasyon ile birlikte ilerdeki etkinliklerimizde bol bol kullanacağımız koordinat düzleminin öğretilmesi, koşul cümlelerinin kullanılması, kenara geldiysen sek kodu ve farenin gittiği yöne doğru hareket edilmesini sağlayan fare yönüne dön kodunun kullanılmasının öğretilmesi amaçlanmıştır.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da http://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde KOORDİNAT DÜZLEMİNİ ÖĞRENELİM animasyonu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçeceğim.

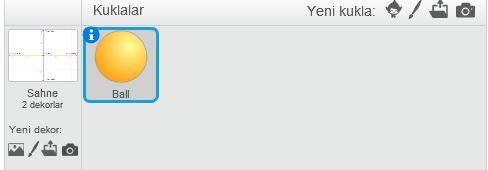
Bu oyunumuzda görsel alanda fazla bir seçeneğiniz olmayacak. Animasyonun zemin resmi olarak koordinat düzlemini öğretmek istediğimiz için scratch zemin resimleri arasından bu resmi seçiyorum. Hareket ettirebilmek için ise Ball yani top ekliyorum. Siz başka bir karakter ekleyebilirsiniz. Burada karakterin bir önemi yok. Hatta uçan karakterlerden herhangi birini koyup kılık değiştirmek efekti vererek daha önce yaptığımız papağanı uçuralım gibi etkinlikleri hatırlamış olursunuz.
Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ekleme yaptıktan sonra son hali aşağıdaki gibi oldu.

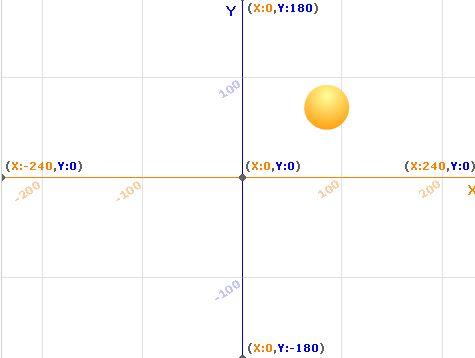
Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Çok önemli değil aslında çünkü hayaletimiz sürekli yer değiştirecek. Ayrıca Zemin düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların zemin resimlerinde düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonun dizayn kısmını bitirdik. Bu etkinlikte asıl önemli olan kodlardır. Bu yüzden karakterlere gerekli kodları ekleyerek onları animasyona çevireceğiz. Hemen kodumuzu ekleyelim.
BALL KARAKTERİ KODLARI

Karakter kodları biraz karmaşık gelebilir ama aslında çok basit. Kodları birer birer açıklarsak ne kadar basit olduğunu anlayacaksınız.
İlk kodumuz animasyonun başlaması için Yeşil Bayrak Tıklanınca kodunu eklemiş ve hemen altına x… y….noktasına git kodunu eklemişiz. Bu kod sayesinde animasyon her başladığında top karakteri animasyon alanının tam ortasına gidecek.
Top karakteri animasyonun ortasına gitti devamlı orada kalmayacak. Fareyi takip etmesini istiyoruz. Bu sebeple Sürekli Tekrarla kodunu ekleyip içerisine Fare Okuna Doğru Dön kodu ekliyorum. Döndükten sonra farenin olduğu yere doğru gitmesi için 5 Adım Git kodunu ekliyorum.
Not: Bazı arkadaşlar kodu karıştırarak Fare okuna Git kodunu ekliyorlar burada dikkat ediniz Eğer bu kodu eklerseniz karakter direk fare gibi hareket eder. Bu yüzden Fare Okuna Doğru Dön kodu eklediğinizden emin olunuz.
Bu eklediğim kodları tamamladığımda artık topu istediğim gibi alanda hareket ettirebilirim. Animasyon kısmımızı tamamladık. Fare nerede olursa top karakterimiz oraya doğru dönüp hareket edecek Farenin olduğu yere ulaşana kadar.
Son olarak topun hangi bölgede gezindiğini bize bildirmesi için Eğer kod bloğunu kullanarak yeni kodlar ekliyorum.
Animasyonun 4 bölgeden oluştuğundan dolayı 4 adet Eğer kodu ekleyip içerilerine sırasıyla topun konumuna göre yer bildirmesini istiyoruz. 1. Bölgede ise x ve y değerleri pozitif değer alacağından Eğer kodu koşulu olarak x ve y sıfırdan büyük olursa diyorum ve hemen altına 1. BÖLGE de kodu ekliyorum. Benzer blokları diğer bölgeler içinde oluşturuyorum ve animasyonum hazır.
Takıldığınız yerde yukarıda eklediğim kod dizininden faydalanabilirsiniz. Kodları bulamazsanız renklere göre aradığınızda direk ulaşabilirsiniz.
Oyun hızını artırıp azaltmak için 5 adım seçeneğindeki 5 sayısı ile oynayabilirsiniz. Hızın değiştiğini fark edeceksiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
SİZİN YAPTIKLARINIZ
Taha KARAGÜL’ün yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

birde ben bu 20.etkinliğin ne olduğunu anlamadım
Bu etkinlikteki amacımız sadece sahnenin koordinat düzlemi kodları ile kontrol edilebildiğini göstermek. İlerde yapılan projelerde x ve y konumlarını bol bol kullanacağımız için koordinat sistemini anlamak çok önemli.
Çok kolay olmuş 20. etkinlik
birşey dicem biz diyelimki toptan sonra sahne koyduk ama top altında kalıyo bir daha çıkmıyo napalım
Görünüm menüsünde öne getir kodu var onu kullanmayı denediniz mi acaba