Merhaba Arkadaşlar, Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan PONG GAME oyunu hazırlayacağız. Bu etkinlik ile Scratch kullanım becerimizi biraz daha geliştireceğiz. Görsel alanda bu oyunu da hazırladıktan sonra yeterli seviyeye ulaştığımızı düşünerek daha zor projeler yapmaya başlayacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da http://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde PONG GAME oyununu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçeceğim.

Bu oyunumuzda görsel alanda fazla bir seçeneğiniz olmayacak. Oyunun arka planında görsel sekme efekti verebilsin diye yukarıdaki şekildeki arkaplanı kullanmak zorundayım. Sekmesi için bir top ekleyeceğim burada birkaç seçeneğiniz mevcut. Topu yönlendirebilmek için ise Paddle isimli çubuk şeklindeki aracı ekleyeceğim. Dışarıdan ekleme yapmadığınız sürece tasarım aşağı yukarı bu şekilde olacaktır.
Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ekleme yaptıktan sonra son hali aşağıdaki gibi oldu.

Burada arkaplanı ekledikten sonra en altına düzenlemesini yaparak en altına kırmızı bir çizgi çekiyorum. Top bu renge değince farklı işlem yapabilmek için bunu yapmak durumundayım.
Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Çok önemli değil aslında çünkü hayaletimiz sürekli yer değiştirecek. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.
İsim yazarken kırmızı renk kullanmayınız. Çünkü kırmızı renge değince farklı işlemler yapılmasını isteyeceğiz. Eğer kırmızı rengini isimde kullanırsanız oyun düzgün çalışmayacaktır.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Oyunun dizayn kısmını bitirdik. Bu etkinlikte asıl önemli olan kodlardır. Bu yüzden karakterlere gerekli kodları ekleyerek onları oyuna çevireceğiz. İlk kodumuzu ekleyelim.
Basit olandan başlayalım. Oyuna eklediğimiz yeşil çubuk için gerekli olan kodları ekleyerek başlıyorum.
PADDLE KARAKTERİ KODLARI

Gördüğünüz gibi bu karakterin kodları çok basit. Yeşil bayrak tıklanınca paddle isimli karakterimiz sürekli olarak ben fareyi nereye götürürsem oraya gidecek. Bu sayede paddle aracını fare ile yönlendirerek oyun oynanmasını sağlayacağım.
Gelelim asıl kodlarımıza. Zor olan kodlarımızı oyuna eklediğimiz top karakterine ekleyeceğiz.
BALL KARAKTERİ KODLARI

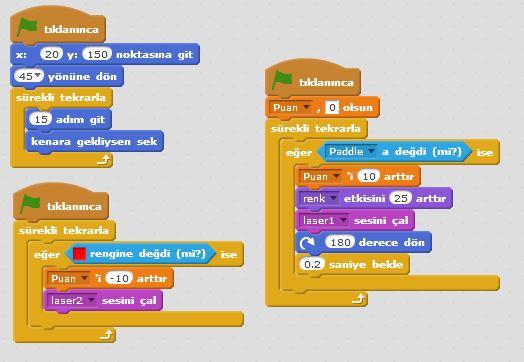
Bu karakterime toplam üç dizi halinde kod ekleyeceğim adım adım gidelim. 1. kod dizini ile Yeşil bayrak tıklandığında belirlediğim bir alandan başlamasın için x….. y….. konumuna git kodunu kullanıyorum ve hemen altına 45 derece yönüne dön kodu ekliyorum. Bu kodlar oyuna eklediğim top karakterinin oyun her açıldığında sabit bir yerden başlamasını ve çapraz olarak hareket etmesini sağlayacak. Bu kodların hemen altına ise sürekli tekrarla kodları içerisine 15 adım git ve kenara gelince sek kodlarını ekliyorum. Artık oyun başlar başlamaz top çapraz bir şekilde hareket etmeye başlayacak ve kenarlara geldikçe sekecek.
Oyun hızını artırıp azaltmak için 15 adım seçeneğindeki 15 sayısı ile oynayabilirsiniz. Hızın değiştiğini fark edeceksiniz.
İkinci kod dizinini oluşturmadan önce Puanları biriktirebilmek için VERİ kodları bloğu altında bulunan kodlar arasından BİR DEĞİŞKEN OLUŞTUR butonuna basarak PUAN isimli bir değişken oluşturuyorum.
Şimdi arkaplan resminin en altına çizdiğim kırmızı çizgiye top değerse yapılması gereken işlemleri yaptıracağım. Bunları yaptırabilmek için öncelikle Yeşil bayrak tıklandığında kodu ekleyip altına sürekli tekrarla kodu ekliyorum. Sürekli eklemezsem eğer işlemi bir kez yapar ve devamında yapmaz. Ben her kırmızı renge değdiğinde aynı tepki verilsin istiyorum bu sebeple sürekli tekrarla kodu ekledim. Burada koşulum devreye giriyor hemen Eğer kodunu içine atıyorum ve Eğer kodu içerisine şartımı yazıyorum.
Bu kod dizininde kırmızı renge değince yapılması gerekenleri yazdığıma göre Eğer koşulu olarak Kırmızı Renge Değdi mi kodunu ekliyorum. Bu kod içerisine ne yazarsam kırmızı renge değince onları yapacak. İsterseniz kırmızıya değince oyunu bile sonlandırabilirsiniz. Ben öyle yapmayıp sadece puanının düşmesini istiyorum. Bu yüzden veri bloğu altında bulunan Puan -10 artır kodunu ekiyorum. Buradaki değerin başında – olduğunu unutmayın lütfen. Oyunda hatalı bir işlem yapıldığını belli etsin diye kırmızıya değince birde ses çalsın istiyorum. Bu kodu da ekliyorum.
Ses eklemeyi diğer uygulamalarımızda yapmıştık ama unutanlar için eğer ses kodları içerisinde laser2 sesini göremiyorsanız Diziler – Kılıklar – Sesler menülerinden Sesler menüsü içerisine girerek bu sesi ekleyiniz.
Geldik son kod dizinimize şimdiye kadar eklediğimiz kodlar sayesinde oyun başlayınca top belli açılara göre hareket ediyor. Kırmızı renge değince puan düşüyor. Paddle aracına değince ne yapması gerektiğini henüz yazmadık. Hemen üçüncü kodumuzla onu yazıyoruz.
İlk olarak Yeşil Bayarak Tıklandığında kodunu atıp altına hemen PUAN SIFIR OLSUN kodunu atıyorum. Bu kod sayesinde oyun her açıldığında puan sıfırdan başlayacak. Hemen altına Sürekli tekrarla kodu ekleyip içine koşulumu yazmak için Eğer kodu ekliyorum. Eğer top yani Ball Karakteri çubuğuma yani Paddle aracına değerse yapılacak işlemleri yönetmek için Eğer kodunun içine Paddle değdi mi kodu ekliyorum.
Eğer kodu içerisine oyunu oynayan kişi topu yakaladığında yapılması gerekenleri yazacağım. Öncelikle 10 puan kazanalım. Bunun için Puan 10 artır kodunu ekledim. Renk Etkisini 25 artır diyerek top yakalanınca görsel açıdan belirginlik olsun diye renk değişimi sağladım. Ses olarak topun yakalandığını belirtmek için laser1 sesini çal diyorum. Görsel ve işitsel efektleri verdim. Topu tutunca geldiği açının tam tersinde hareket geri dönmesi için 180 derece dön kodunu ekledim. Son olarak en altına 0.2 saniye bekle diyorum. Bu kodu eklemezseniz topu çok yakında yakaladığınızda içinde geçebilir. Bu kod ile bunu engelliyorum.
Kodlar resimde görüldüğü gibidir. Eğer yerlerini bulamazsanız renklerine bakarak bulmanız daha kolay olacaktır.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
SİZİN YAPTIKLARINIZ
Mehmet Efe KAYA’nın yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Hocam cidden harika bir sitesiniz sınıf öğretmenimizde sizin sitenizden bakarak kullanıyor bende bu siteden bakarak 1 şey yaptım diğeri aklıma geldi öyle yaptım daha sonradan eklenebilir sizi çok seviyorum scratch linkim https://scratch.mit.edu/users/metehan_gmr/
Hocam ben kullanıyorum olmuyor
hocam beyaz blokları nasıl yapıyoruz ben anlamadım
Hangi beyaz bloklar soruyu tam anlamadım
çok güzel hocam
çok güzel scratch örnekleri var
Elinize sağlık hocam ,öğrencilerim için kullanıyorum sitenizi