Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan HAYDİ UÇALIM animasyonu hazırlayacağız. Bu etkinliğimizde hem görsel hazırlayıp hem bolca kod yazacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da http://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde HAYDİ UÇALIM oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçeceğim.

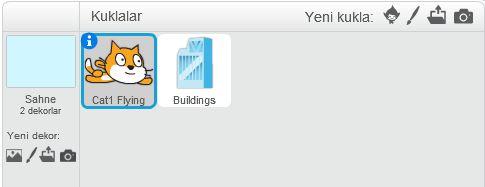
Etkinliğimi daha kolay hazırlayabilmek için uçan kedi, buildings isimli karakterleri ekledim. Buildings karakterinde birçok bina kılığı olması seçmemde asıl etkendir. Bu sayede uçma efekti vermeye çalışacağım. Arka plana ise gökyüzü imajı verebilmek için düz rengimi ekledim.
Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ekleme yaptıktan sonra son hali aşağıdaki gibi oldu.

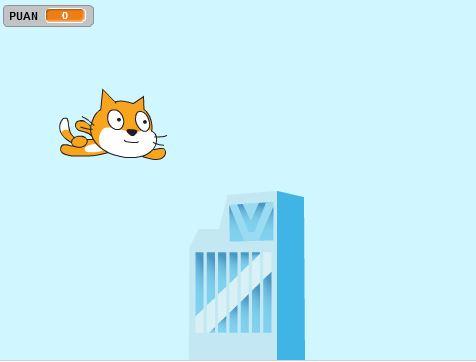
Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
Bunun için kuklalar bölümünden eklediğiniz BUİLDİNGS karakterine tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Buraya eklediğim kodlar sayesinde yeşil bayrak tıklanarak oyun başladığında ekranın en uç kısmından başlayarak diğer tarafa doğru kayacak. Kayma işlemi bittiğinde bir sonraki bina kılığına geçecek ve yaptığı işleme devam edecek. Bu kodla binalar hareket edecek fakat biz bunu kedi uçuyormuş gibi algılayacağız. Geçelim uçma işlemini yapacak kedinin kodlarına.

Kodlar biraz fazla fakat adım adım gidersek nasıl çalıştığını anlayacaksınız. Aslında kediye hiç kod eklemeseniz dahi uçma işlemi gerçekleşecektir. Fakat biz animasyonu daha işlevsel hale getirebilmek için yeni özellikleri ekledik. İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
Oyun düzenleme sırasında karakterimizin yeri değişmesin diye altına x….y…. noktasına git kodu ekledik. Bu sayede oyun her başladığında kedimiz bu yerde olacak. Üste çık kodunu ise geçen binaların arkasında kalmasın diye ekledik. En önde görüntülenmesini sağladık ve oyun başladığında hadi uçalım demesini sağladık.
Aşağı ok, Yukarı ok, Sağ ok ve Sol ok basılınca farklı yönlerde uçmasını sağlamak için kullandık. Eğer kediyi oyunu oynayacak kişinin hareket ettirmesini istiyorsanız bu kodları kullanmak zorundasınız.
Değişkenleri artık öğrenen öğrencilerimden gelen talepler üzerine PUAN isimli değişken oluşturarak puan toplamasını sağlamak istedik. Bu sebeple önce VERİ blokları altında bulunan BİR DEĞİŞKEN OLUŞTUR butonuna basarak bir değişken oluşturmamız gerekiyor.
Code.org etkinliği yaparken UZUNLUK adında değişken oluşturarak farklı şekiller çizebiliyorduk. Değişkeni değer tutması için kullanıyorduk.
Şimdi yine değer tutması için kullanacağız. Bir değişken oluştur butonuna basarak PUAN isminde bir değişken oluşturdum. Artık değişken ekranda görünecektir.
Değişken oluşturduktan sonra puan …… olsun isimli bir kod bloğu oluştu. Bu bloğu alarak kodlarımın altına yerleştiriyorum. Değerini sıfır olarak ayarlıyorum ki bu sayede oyun her başladığında puan sıfır olacak.
Bir binanın baştan sona doğru mesafe kaydetmesi üç saniye sürdüğünden 3 saniyede 10 puan artırmasını sağladık ki her binayı geçişte puan artabilsin.
Binalara çarpınca puanının 50 puan azalmasını çarpmadan geçerse 10 puan artmasını sağlamak için diğer kodlarımızı ekledik.
Burada kedi çarpsa bile puanı düşmeyecektir. Bunun sebebi ilk kod bloklarımızda üste taşıdığımız için farklı düzlemde uçuyor gibi algılanmaktadır. Öğrencilerimden bu sorunu çözmelerini beklediğim için bu işlemi yapmıştım. Fakat onlar bu sorun yerine kendi hayal güçlerini kullanarak YILDIZ vb simge ekleyerek onları toplayıp puan kazanmasını sağladılar. Aşağıya ekleyeceğim örnek öğrenci animasyonunda görebilirsiniz.
En alttaki kodlarım ise oyun sırasında müzik çalması için eklenmiştir. Müziksiz oyunlar çok boş gelmektedir. Bu yüzden bundan sonraki projelerimizde arkaplan müzikleri eklemeye çalışacağız. Fakat buradaki sorunumuz öğrenci bilgisayarlarında hoparlör bulunmadığından isme göre müzik eklemesi yapacaklar umarım uyumlu müzikler eklenir.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Mehmet Efe KAYA’nın yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

hocam bu oyunlarda maalesef şöyle bir sorun oluyor. kedi binaya değdiğinde 5 puan değil çok çok daha fazla puan düşürüyor. bunun çözümü nedir acaba? yıldız aldığında da aynı sorun var. 10 değil çok daha fazla alıyor puanı. yani değdiği süre boyunca puan ekliyor. bunun çözümü nedir?
Evet değme süresi biraz zaman aldığından değerken sürekli puan düşürüyor veya yükseltiyor. Değdiği an gizleme vb özellik kullanarak bu sorunu çözebilirsiniz. Ben etkinliği eğitim amaçlı yaptığımdan fazla üzerinde durmadım.
bunun çözümünü ben biliyorum. 1) binaya değince 0.01 sn beklesin ondan sonra bina yere çakılsın. 2) kedi eğer binaya değiyorsa puanı -5 yap sonra 1 sn bekle bu arada scratch de hesabım var oradan beni takip edersen sevinirim https://scratch.mit.edu/users/cinarbayrak2011/
kedi binaya değine 50 puan azalmıyor ne yapabilirim?
Kodların ekran resmini atın bi bakalım
bende de -50 puan azalmıyor hocam
Burada kedi çarpsa bile puanı düşmeyecektir. Bunun sebebi ilk kod bloklarımızda üste taşıdığımız için farklı düzlemde uçuyor gibi algılanmaktadır. Öğrencilerimden bu sorunu çözmelerini beklediğim için bu işlemi yapmıştım. Fakat onlar bu sorun yerine kendi hayal güçlerini kullanarak YILDIZ vb simge ekleyerek onları toplayıp puan kazanmasını sağladılar. Aşağıya ekleyeceğim örnek öğrenci animasyonunda görebilirsiniz.
BURADA ne demek istediğiniz bir değişiklik mi yapmamız gerekiyor
puan artırma yerini bulanadım yardmcı olurmusunuz?
veriden oluşturup bulabilirsin