Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan RENK YAKALA oyunu hazırlayacağız. Bu etkinliğimizde hem görsel hazırlayıp hem bolca kod yazacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da http://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde RENK YAKALA oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
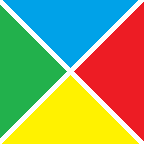
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda karakterleri uygulama içinde hazır olanlardan seçmeyip kendim oluşturacağım. İlk olarak renk paleti oluşturuyorum. Oluşturmak için YENİ KUKLA ÇİZ butonuna basarak açılan pencereden çizim yapıyorum. Dilerseniz hiç çizim yapmadan benim aşağıya eklediğim çizimi kullanabilirsiniz.

Evet yukarıdaki kare şeklinde dört renkten oluşan resmi direk bilgisayarınıza indirip scratch içerisine kukla olarak ekleyebilirsiniz. Dilerseniz aynı şekli kendinizde çizebilirsiniz.
İkinci ekleyeceğim kukla ise top şeklinde olacak yuvarlak bir şekil. Bu şeklide ben çizim yaparak oluşturacağım siz dilerseniz aşağıya eklediğim resmi indirerek kullanabilirsiniz.

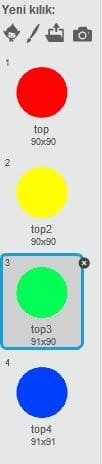
Bu şekli hazır olarak indirip direk kukla ekle diyerek program içerisine ekleyebilirsiniz. Ekledikten sonra bu kukla için farklı renklerde olan dört kılık oluşturmam gerekecek.

Bu işlemi yapabilmek için kuklayı ekledikten sonra kılıklar bölümüne girip kopyasını çıkar diyerek önce dört adet oluşturacağız. Daha sonra her kılıkta düzenleme yaparak renkle boyama kutusunu seçip sırayla boyasını değiştireceğiz. Kırmızı, sarı, yeşil ve mavi kılığı olan bir top haline gelecek.
Arka plan resmi istediğinizi kullanabilirsiniz. Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.
Ben rastgele bir manzara resmi seçip karakterlerimi ekledim ve son hali aşağıdaki gibi oldu.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
Bunun için kuklalar bölümünden eklediğiniz renk paleti karakterine tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Buraya eklediğim kodlar sayesinde yeşil bayrak tıklanarak oyun başladığında renk paletimi ayarladığım yerde olmasını sağlıyorum. Diğer boşluk tuşu basılınca kodu ile ise boşluk tuşunu kullanarak renk paletinin dönmesini sağlıyorum. Bu sayede her boşluk tuşuna basıldığında farklı bir renk üste çıkacak ve yukarıdan gelen renk ile eşleşecek. Bu kukla için kodlarım bu kadar. Geçelim yukarıdan gelecek olan top karakterinin kodlarına.

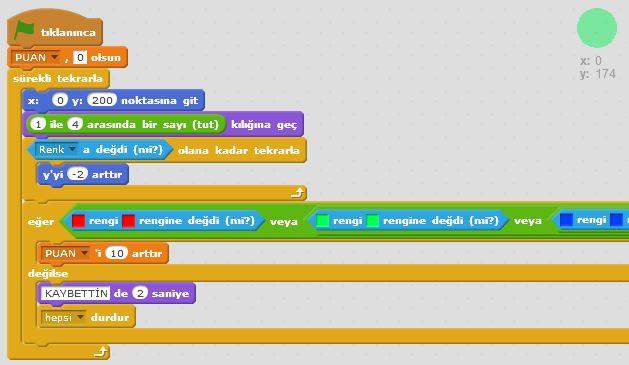
Kodlar biraz fazla fakat adım adım gidersek nasıl çalıştığını anlayacaksınız. İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
İlk kodumuzu eklemeden önce VERİ blokları altında bulunan BİR DEĞİŞKEN OLUŞTUR butonuna basarak bir değişken oluşturmamız gerekiyor.
Code.org etkinliği yaparken UZUNLUK adında değişken oluşturarak farklı şekiller çizebiliyorduk. Değişkeni değer tutması için kullanıyorduk.
Şimdi yine değer tutması için kullanacağız. Bir değişken oluştur butonuna basarak PUAN isminde bir değişken oluşturdum. Artık değişken ekranda görünecektir.
Değişken oluşturduktan sonra puan …… olsun isimli bir kod bloğu oluştu. Bu bloğu alarak kodlarımın altına yerleştiriyorum. Değerini sıfır olarak ayarlıyorum ki bu sayede oyun her başladığında puan sıfır olacak.
Üstten aşağı doğru akmasını sağlamak için sürekli tekrarla bloğu içerisine …………… noktasına git kodu kullanıyorum. Bu sayede topumuz her seferinde ekranın üst kısmından başlayacak. 1-4 arasında sayı tut ve kılığına geç kodu sayesinde ise her yukarıdan başlamasında farklı bir renk ile başlamasını sağlıyorum. Rastgele bir renk üretmiş oluyorum.
Hemen altında OLANA KADAR TEKRARLA kodu ekliyorum ve içerisine RENK PALETİ değdi mi kodunu ekliyorum. Hemen altına ise y değerini -2 yapacak kodu ekliyorum. Bu sayede şeklimiz üst kısımdan başlayarak renk paletine değene kadar aşağı doğru inecektir.
Şimdi geldik koşul oluşturmaya. Eğer kodu ile karar verme işlemini yapıyorum. Bu yüzden eğer ise değilse kodunu ekliyorum. Eğer top şeklimin rengi ile renk paletimin rengi aynı olarak birbirine değerse 10 puan artırıp yeni renk alarak tekrar aşağıya iniyor. Aynı renkler birbirine değmez ise oyunun kaybettiği söylenip tüm bloklar durduruluyor.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
İlker Tuna COŞKUN’un yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Hocam merhaba, sizin yeni update getirdiğiniz projenin içinden bakarak yaptım ama top mavi renk iken palete değidiği anda oyun bitiyor.Bazen olmuyor ama genellikle böyle bir sorun var.Rica etsem bir bakabilir misiniz?
https://scratch.mit.edu/projects/852029117/
https://scratch.mit.edu/projects/195327601/editor/
REKORUM BURDA ANCAK KAYITOLUYOR SİLİNİYOR NORMALDE 2000 YAPMIŞTIM AMA SİLİNDİ
Ben yaptım ama yapamadığım tek şey var.Oyundaki topu nasıl sizin gibi hızlandırıcağımızı anlayamadım.Okudum herşeyi ama bununla ilgili şeyler yazmamışsınız veya ben göremedim.Yazabiliyorsanız veya yeniden paylaşabiliyorsanız lütfen paylaşabilirmisiniz?
https://scratch.mit.edu/projects/195327601/
Buraya proje linkini ekledim içine bak diyerek kodlara bakabilirsiniz. O özelliği sonradan eklemiştim haklısınız.
KAREMİN SADECE SAĞ VE SOL TARAFI DÖNÜYOR YUKARI VE AŞAĞI DÖNMÜYOR NEDEN?
Kodları değiştiirp oyunu o şekilde dizayn edebilirsiniz.
MERHABALAR TÜM BİLİŞİM ÖDEVLERİMİ SİZDEN YAPIYORUM FAKAT ÖĞRETMENİM BİZ BUNLARI ÖĞRETMEDİK DİYOR BU YÜZDEN KÖTÜ OLUYOR DAHA ÖĞRETMENLERE UYGUN YAPAR MISINIZ
öğretmenlere uygun derken de onların söylediği şeyler gibi
Aslında bu örnekler sırasıyla veriliyor. Yani scratch eğtiimi veren öğretmenler bu sıralamaya göre hareket ediyorlar. Bu sene okullar tatil olunca kurs imkanı da olmayınca yetiştirememiş olabilir öğretmenlerimiz. Seneye daha uygun yapmaya çalışırım.
hocam bende de palet dönerken kayıyor kendimde çizsem sizin palet kuklasını da eklesem alet sağa dönerken kaydı ağırlık merkezini merkez noktasını nasıl belirliyoruz kuklanın anlamadım
Projenizi mail atın bi bakayım isterseniz online yaptıysanız link atabilirsiniz.
biraz kurcaladıktan sonra çözdüm hocam problemi teşekkür ederim.
hocam çok acil sizin verdiğiniz kodlar çaLIŞIYOR HERZAMANKİ GİBİ ÇALIŞIYOR AMA GİDEREK HIZLANMA KOYMAMIŞSINIZ NASIL OLACAK
Evet onu koymadım onu sizlerin yapmasını bekliyorum çünkü üzerinde birazcık kafa yoararak yapabilirsiniz. Çok takılırsanız kodların resmini çeker atarım ama sosyal medya üzerinden iletişime geçmeniz lazım. Buradan atarsam olmaz.
hocam herşeyi aynı yaptım ama çalışmıyor
Renkleri tanımıyor olabilir. Bazen çizim yapınca renklerin kenarına ufak bir çizgi ekliyor oda çalışmasını engelliyor.
bende eklemiyor paleti napıcam
Adımları yazdığı gibi sırayla yapın herhangi bir sorun olmayacaktır.
hocam o 200 noktasına git komutuna ihtiyaç var mı çünkü bende yukarı gidiyor
Evet üstten başlaması için kullanmak zorundayız.
hocam benim renk paletim sabit durmuyor. kodlamayı sizinki gibi yaptım ama 🙁 birde giderek hızlandırma komutunu nasıl vericez
Merhaba renk paletini muhtemelen sürekli tekrarla bloğu içerisine attınız. Bundan dolayı sürekli dönüyor olabilir. Hızlanma işine gelince normalde y eksinde yavaş yavaş aşağı kayıyor sabit olarak biz -2 olarak belirlemişiz. Bunu değiştirmek için önce bir hız değişkeni tanımlıyoruz. Daha sonra kodları aşağıda linkini verdiğim resimdeki gibi düzenleyin işlem tamamdır. Kodlar scratch 3 haline çevrildi ama isimleri falan aynı dikkatli bakınca rahat yaparsınız.
http://prntscr.com/ompxnf
çok teşekkür ederim hocam. sabit durmuyor derken sürekli dönmüyor da boşluk tuşuna bastığımda dönerken yeri kayıyor . kodlamaya defalarca baktım sizinki ile aynı. bu arada sayfanız muhteşem . emeğinize sağlık 🙂
Çok teşekkür ederim elimden geleni yapmaya çalışıyorum. Yer kayıyor ise ağırlık merkezi değişmiş olabilir. Benim kendi kullandığım renk paletini gönderiyorum size dışarıdan kukla ekleme diyerek benim gönderdiğimi ekleyin. sorun düzelirse ne ala. Eğer düzelmezse projenizi mail olarak atın bi inceleyim. mail adresim ozgurseremet@hotmail.com
Renk paleti linki : https://drive.google.com/uc?export=download&id=1Rzj0SXabWno6AAUmWvMJTQTxnsTlHJNv
Evet Hocam Ağırlık Merkezindeymiş sorun 🙂 Tekrar Teşekkürler ….
Rica ederim iyi çalışmalar.
Renk paletin dönüş yaparken mi sabit durmuyor. Yani boşluk tuşuna bastığın anda. bunun bir çok sebebi olabilir. Ama sen boşluk tuşuna bastıkça yukarı aşağı çıkıyor gibi oluyor ise şeklin merkez noktasını belirlemen lazım. Tam orta noktası merkez nokta olması lazım.
renk a kısmında takıldık hocam?teşekkürler
Hocam merhaba, kodlar bende çalışmıyor. Renkleri aynı yaptım ama top değdiği anda kaybediyor, neden?
Düzenlemiş olmama rağmen bazen bu hatayı yapabiliyor. Top ve alttaki kare şekillerini kılıklar bölümüne girerek kenarlarını hafif sizin kenarında siyahlık algılıyor ve hata veriyor bazen. Bunu düzeltince sorunsuz çalışacaktır.
Sizin programınıza hocam her zaman bize açıyor