Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak yeni etkinliğimiz olan MATEMATİKTEN KAÇ ALDIN? animasyonu hazırlayacağız. Artık Scratch programında temel özellikleri yeterince öğrendik kendimizi biraz zorlama zamanı geldi. CODE.ORG etkinliği yaparken bolca kullandığımız EĞER kodunu hatırlayacağız bu etkinlikte.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz. Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde MATEMATİKTEN KAÇ ALDIN? animasyonunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
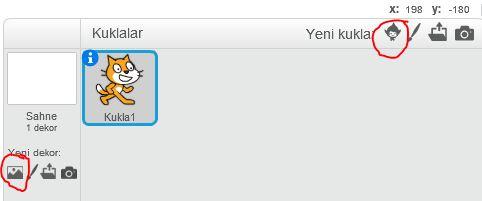
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Scratch kuklaları içerisinde bulunan kuklalardan rastgele seçim yaparak ekleme yapacağım. Siz kendi istediğiniz kuklayı eklemelisiniz.

Yukarıda resimde görülen alanda kırmızı yuvarlak içine aldığım butonları kullanarak istediğiniz bir arka plan resmi seçin daha sonra diğer butonu kullanarak animasyonda kullanmak istediğiniz kuklayı ekleyin. Kedi karakteri varsayılan olarak gelmektedir. Bu karakteri kullanmak istemiyorsanız üzerinde sağ tıklayarak sil seçeneğini seçiniz.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karakterlere gerekli kodları ekleyerek onları animasyona çevireceğiz. İlk kodumuzu ekleyelim.
Bunun için kuklalar bölümünden eklediğiniz karaktere tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

İlk olarak YEŞİL BAYRAK TIKLANINCA kodunu ekledik. Bu sayede yeşil bayrağa basılır basılmaz animasyonumuz başlayacak ve altına yazdığımız kodları gerçekleştirecek.
ALGILAMA kodları altında bulunan …… DİYE SOR VE BEKLE kodunu ikinci sıraya ekledik. Bu kod animasyonu açan kişi ile etkileşime girmemizi sağlayacak. Yani kullanan kişiye bizim belirlediğimiz soruyu soracak ve yanıt vermesini bekleyecek. Ekranın altında yanıt için açılan yere kullanıcı bir değer girene kadar beklemeye devam edecek.
Son olarak ise EĞER kodunu kullandık ki bu kod bizim karar vermemizi sağlayacak. Çünkü sorduğumuz soruya animasyonu kullanan kişinin ne cevap vereceğini bilmiyoruz. Verdiği cevaba göre işlem yapabilmek için bu kodu kullandık. Eğer kodu CODE.ORG etkinliklerinden tanıdık olduğumuz bir koddur. Bundan sonraki etkinliklerimizde bol bol kullanacağız.
Eğer kodu içerisine koşul koyduk. Kullanıcı 0 ile 100 arasında değer girecek. Bu yüzden çift koşul kullanacağız. yani VE kodu kullanarak çift koşul kullanacağız. Eğer girilen değer 0 dan büyük ise ve 45 ten küçük ise ZAYIF yazacak. İkinci koşulu koymasaydım sıfırdan büyük tüm değerlerde farklı işlem yaptıracağım için animasyon çalışmayacaktı.
Kodları yukarıdaki gibi adım adım ekledikten sonra işlemlerim tamamlanmış oldu.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Ahmet Kerem YEŞİLBAŞ’ın yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım. Faydalı olması dileğiyle.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlama alanında kendinizi geliştirebilirsiniz.

Öğretmenimizbize buu ödev olarak vemiştive ben kodları iyi hatırlamıyordum,buradan baktım ve baktığımada değdi
Üzerinde katkı yapmaya çalışmanız verdiğiniz önemi gösterir. Öncelikle ilginizden dolayı teşekkür ederim. Bunun için eğer-değilse kodu kullanmamız gerekecek. Aşağıya resmini ekliyorum kodlarınızı bu şekilde düzenlerseniz istediğiniz sonuca ulaşabilirsiniz.
https://prnt.sc/mmdva6
cevap kısmına metin girdiğimde hata yazmıyor. Bukısmı nasıl düzeltebiliriz ?
Etkinlik geliştirilmeye açık bir etkinliktir. Üzerinde katkı yapmaya çalışmanız verdiğiniz önemi gösterir. Öncelikle ilginizden dolayı teşekkür ederim. Bunun için eğer-değilse kodu kullanmamız gerekecek. Aşağıya resmini ekliyorum kodlarınızı bu şekilde düzenlerseniz istediğiniz sonuca ulaşabilirsiniz.
https://prnt.sc/mmdva6
çok teşekkürler süper olmuş bu sayede çok bilgi aldım.:))