Merhaba Arkadaşlar; Bugün sizlerle Scratch Programını kullanarak akla gelen ilk etkinliklerden birisi olan yeni etkinliğimiz LABİRENT oyunu hazırlayacağız. Bu etkinliğimizde hem görsel hazırlayıp hem bolca kod yazacağız.
Yeni müfredat ile birlikte Bilişim Teknolojileri ve Yazılım dersi 2. dönem tamamen kodlamaya ayrılmıştır. Özellikle ilk ve ortaokul düzeyinde öğrenciler için kodlama denildiğinde ilk akla gelen Scratch Kodlama yapmaktır. Scratch programının arayüzü sayesinde çok kolay bir şekilde Scratch animasyonları hazırlayabilir, ya da hayalinizdeki oyunu Scratch Oyun olarak tasarlayabilirsiniz.
Bilgisayarlı Kodlama etkinliği yapabileceğiniz bu program sayesinde bilgisayar sınıfınız olmasa dahi akıllı tahta üzerinden öğrencilerinizle birlikte Scratch örnek oyun ve animasyonları hazırlayabilirsiniz. Bu kategori altında derslerde kullanabileceğiniz bolca Scratch örnekleri paylaşacağım. Paylaştığım bu etkinlikleri tamamını düzgün bir şekilde yapıp üzerine kendinizden birkaç özellik katarsanız Kodlama konusunda bundan sonra hiç sıkıntı çekmezsiniz. Bu örnekleri yapabilmek için aşağıdaki adımları izleyiniz.
BUGÜN NE YAPACAĞIZ
Yukarıda projenin Scratch sitesine yüklenmiş hali bulunmaktadır. Yeşil bayrağa basarak başlatabilirsiniz. Aynı projeyi sizde yaparak Scratch konusunda kendinizi geliştirmek istiyorsanız aşağıdaki adımları sırayla uygulayınız.
KODLAMAYA BAŞLAMADAN ÖNCE
Eğer bu animasyonu kendi bilgisayarınızda derslerden bağımsız olarak hazırlamak istiyorsanız https://scratch.mit.edu/ sitesine gidip siteye giriş yaparak online olarak hazırlayabilir ya da https://ozgurseremet.com/scratch-kurulumu-ve-kullanimi/ sayfasını okuyarak kendi bilgisayarınıza Scratch programının offline sürümünü yükleyebilirsiniz. Bu adımdan sonra bu yazıda verdiğim bilgileri kullanarak sizde LABİRENT oyunu hazırlayabilirsiniz.
HAZIRSANIZ BAŞLAYALIM
Scratch programını açtıktan sonra ilk olarak kullanacağımız arka planı ve karakterleri eklemeliyiz. Bu oyunda arka planı kendim hazırlamak istedim ama çok uğraştırdı. Düzgün bir labirent kullanmak istiyorsanız çizimle baya uğraşmanız gerekecek. En sonunda sıkıldım ve internetten bulduğum hazır labirent resmi kullandım. Tabi bulduğunuz labirenti kendi çalışma şeklinize göre düzenleyebilirsiniz.
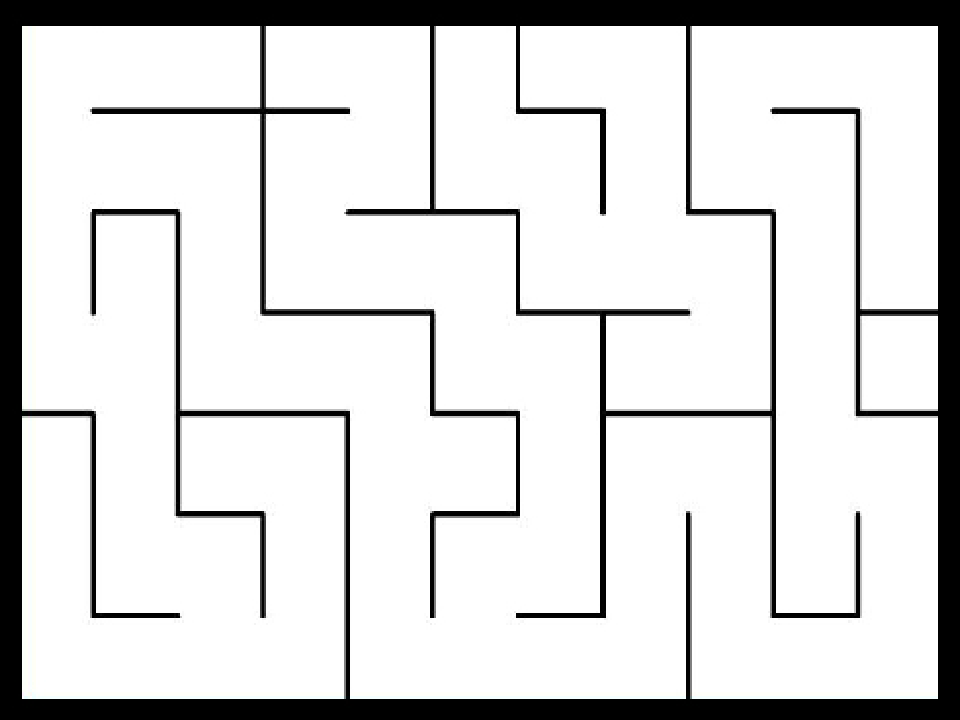
Ben aşağıdaki labirenti kullandım sizde uğraşmadan aşağıdaki resmi bilgisayarınıza indirerek arkaplan resmi olarak kullanabilirsiniz.

Yukarıda gördüğünüz arkaplanı ekledikten sonra oyunda kullanacağım karakterleri eklemeye sıra geldi. Çizimle uğraşmamak için scratch karakterlerinden iki tanesini rastgele seçiyorum.

Karakterlerimi ve arkaplanımı ekledikten sonra oyunumun son görünümü aşağıdaki gibi olmuştur.

Karakterleri ekledikten sonra düzeni ayarlamak size kalmış. Ben yukarıdaki gibi yerleştirdim. Sizin eklediğiniz arkaplan ve karaktere göre düzeni ayarlamanız lazım. Bunun için sürükle bırak yaparak karakteri yerleştiriniz. Ayrıca arkaplan düzenlemeyi daha önceki etkinliklerimizde öğrenmiştik. Bu becerimizi daha kalıcı hale getirmek için bundan sonra oluşturacağımız animasyonların arkaplanlarında düzenleme yaparak isimlerimizi yazacağız.

Eklediğiniz karakteri büyültüp küçültmek için yukarıda gördüğünüz menü araçlarını kullanabilirsiniz. Fare ile üzerine geldiğinizde aracın ne işe yaradığı bilgi olarak çıkmaktadır. 3. araç büyültmek için kullanılırken 4. araç karakter küçültmek için kullanılmaktadır.
Animasyonumuzun dizayn kısmını bitirdik. Can alıcı noktaya geldik. Dersimiz için asıl önemli nokta şuandan itibaren başlamaktadır. Karaktere gerekli kodları ekleyerek onları oyuna çevireceğiz. İlk kodumuzu ekleyelim.
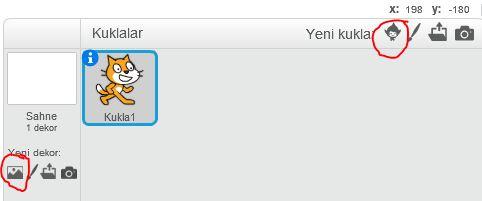
Bunun için kuklalar bölümünden eklediğiniz hareket edecek karaktere tıklıyorum ve onu seçili hale getiriyorum. Sahnenin sağ tarafında bulunan seçeneklerden DİZİLER menüsü altında bulunan kodları kullanarak aşağıdaki kod dizinini oluşturuyorum.

Buraya eklediğim kodlar sayesinde yeşil bayrak tıklanarak oyun başladığında karakterimin ayarladığım yerde olmasını sağlıyorum. Diğer kodlar ise yön tuşlarını kullanarak karakterimi hareket ettirebilmek için. Yukarı, Aşağı, Sağa ve Sola hareket ettirebilmek için EĞER kodu ile birlikte bu tuşlara basıldığında hareket etmesini sağladık. Burada hareketi ben 1 olarak tuttum. Bu değer oyunun yavaş olmasına sebep olmakta fakat bu sayıyı artırınca labirent arasındaki boşluklarda hareket imkanı kısıtlı olacaktır.
Ayrıca Labirentin sonundaki karaktere değince KAZANDIN yazısı yazdırarak bölümü bitiriyorum. Eğer labirenti geçerken siyah çizgilere değerse başladığı noktaya gelmesini sağlayan kodu ekliyorum. Bu sayede labirent geçerken bir yere çarparsa eğer tekrar başlangıç noktasına dönecek.
Oyunu tamamladıktan sonra öğrencilerimden gelen istek üzerine süre tutmaya karar verdik. Süre değerini gösterebilmek için ise VERİ bloğu altından SÜRE isimli bir değişken oluşturduk ve her saniye bir artmasını sağladık.

Bu kodları ekleyince artık oyun süresi göstermeye başladı. Sizde labirentinize aynı kodları ekleyerek süre tutabilirsiniz.
Etkinliği yapacak öğrencilerin hayal güçlerini kısıtlamamak için sadece temel bilgileri veriyorum. Üzerine istediğiniz eklemeyi siz yapabilirsiniz. Yani arkaplanda kullandığımız resmi, kullanacağınız kuklayı değiştirebilirsiniz. Bunun yanında bu kod bloklarını kullanmak şartı ile farklı senaryolar hazırlayabilirsiniz.
Tüm işlemleri tamamladıktan sonra projemizi kaydetme vakti geldi. Proje kaydetmek için dosya menüsünde yer alan kaydet veya farklı kaydet seçeneklerini kullanabilirsiniz.

Yukarıda resimde de görebildiğiniz gibi kaydet ve farklı kaydet seçenekleri ile yaptığınız projenizi kaydedebilirsiniz.
Bu etkinlik KODLAB yayınlarının Scratch kitabından faydalanılarak yapılmıştır. Hafta sonu kurslarında ilk olarak yaptığımız etkinlikte öğrencilerime güzel projeleri yayınlayacağımız söylemiştim. Yapılan etkinliklerin tamamı çok güzel oldu fakat hepsini paylaşırsam eğer sayfada çok fazla içerik olmasından dolayı sorunlara sebep olabilmektedir. Bu yüzden sadece bir proje paylaşıyorum.
SİZİN YAPTIKLARINIZ
Ahmet Kerem YEŞİLBAŞ’ın yaptığı animasyondur.
Video ve Scratch programında yapılan animasyonlar açılmaz ise sayfayı yenileyiniz. Flash Player’in güncel sürümünü kullandığınızdan emin olunuz.
Yazıları oluşturmak resimleri almak düzenlemek paylaşmak baya vakit almaktadır. Bu yüzden unuttuğum gözümden kaçırdığım yerler olabilir. Tespitlerinizi yorum olarak bırakırsanız güncellemeye çalışırım.
Bu haftalık etkinliklerimiz bu kadar. Etkinliklerle Scratch Eğitimi alarak adım adım kodlamayı öğrenmek istiyorsanız sizin için hazırladığım Scratch ile Kodlama Eğitimi sayfasında bulunan sıraya göre ilerlemenizi tavsiye ediyorum. Aşağıya eklediğim resim üzerinden Etkinliklerle Scratch Eğitimi sayfasına ulaşabilirsiniz.

Açılan sayfadaki yönergeye uygun olarak hareket ederek Scratch ile çok güzel projeler ortaya çıkarabilirsiniz. Daha sonra bu öğrendiklerimiz ile Arduino eğitimlerini alabilir ve Robotik Kodlamaalanında kendinizi geliştirebilirsiniz.

Hocam bana da kodları atar mısınız?
Hocam kodları gönderebilir misiniz
yaptım ve kaydettim fakat açılmıyor ne yapabilirim
hocam scratch projelerinin kodlarını nasıl görebilirim.
Projeyi indirip scratch programı ile açabilirsiniz veya scratch sitesine girip beni orada takip ederseniz paylaştığım projeleri görebilirsiniz hesap ismi btyhocasi
HOCAM BENN BUNA BENZER BİR OYUN YAPIYORUM TOPLADIĞIM MUZ SAYISINI ARTTIRMIYOR
https://scratch.mit.edu/projects/497505316/ LÜTFEN YARDIM EDERMİSİNİZ
Muz kodları içinde bulunan toplanan muz 0 yap kodlarını kaldırın. 1 tane kalsın sade oda monkey içinde kalsın. fakat onuda sürekli tekrarla içine eklemişsiniz bir üste çıkarın sorun düzelir denedim ben bu şekilde çalışıyor.
TEŞEKKÜRLER HOCAM
Hocam bana da kodların hepsini atabilir misiniz ?
https://scratch.mit.edu/projects/190240583/
Yukarıdaki linkten ulaşabilirsiniz detaylara iyi çalışmalar dilerim.
hocam kodları verebilir misiniz mail [email protected]
Gönderildi hocam
hocam güzel anlatım teşekkür ederim. kodları bana da yollayabilir misiniz
Mail verin atalım. Teşekkür ederim.
hocam merhaba. emeklerinize sağlık. rica etsem bana da iletebilir misiniz??
Gönderildi hocam.
Teşekkürler…
Hocam banada atabilirmisiniz kodları rica etsem acaba
Verdiğiniz mail adresine gönderdim. İyi çalışmalar dilerim.
Hocam kodları gönderir misiniz acaba?
Gönderdim hocam.
Merhaba hocam kodları benimle de paylaşabilir misiniz rica etsem
Gönderdim hocam iyi çalışmalar.
merhaba hocam. rekor değişkeninde yazan komutuda paylaşabilir misiniz acaba?
Merhaba mail adresi verin tamamını atayım size
paylaşır mısınız benimle ……….
Gönderildi hocam
Hocam rica etsem kodların hepsini bana da atabilir misiniz?
Tabi hocam gönderildi.
30 sn yde bitirdim
1 dk bitirdim
55 saniyede bitirdim
hocam 1 dakikada kazandım hiç yanmadan
50 saniyede kazanım